
- #Next.js
- #Blog
- #SEO
블로그(5) - SEO가 뭔가요?
고지민
2024-03-04
SEO의 기본 개념과 Next.js 13버전에서 sitemap.xml과 robots.txt를 직접 생성하지 않고 sitemap.ts, robots.ts 코드를 사용해 생성하는 방법을 정리한 글입니다.
시작…
오늘은 SEO가 뭔지! 검색 엔진 최적화를 위해 몸부림친 저의 방법들을 기록해보려 합니다..
블로그 다 만들었으니까 구글에 내 글 나오겠지??
안 나옵니다.
주인장의 블로그는 인간에게 제공하기 위해 제작되었습니다..
그렇기에 컴퓨터에게는 친화적이지 못합니다.
즉 쉽게 설명하자면 검색엔진에게 제 블로그를 이해할 수 있도록 설정해주어야만 합니다.
그래야 제 블로그를 이해하고 가져다가 검색 엔진에 노출시켜주겠지요..
그 과정을 SEO라고도 합니다.. 그래서 SEO는 뭔가요?
SEO(Search Engine Optimization)
SEO란 Search Engine Optimization의 약자로 대표적으로 구글과 같은 검색 엔진에 최적화 된 사이트를 구축해 검색 엔진 결과 페이지 내에 우리 사이트의 상위 노출도를 높이는 작업이라고 보시면 됩니다.
우리는 개발 도중 에러와 마주하거나 궁금한 사항이 생길 때 보통 구글에 검색합니다.
근데 다들 구글에 검색하고 첫 페이지 내에서 해결하고 돌아가지 2페이지까지 넘어가진 않잖아요..?
이 때 검색 엔진 결과 페이지 내에서 우리 사이트를 첫번째 페이지에! 그리고 상위에 노출 시키기 위해서 SEO 작업이 필요하게 됩니다.
그래서 검색 엔진한테 우리 사이트를 어떻게 알려야할까요??
sitemap
sitemap 이란 검색 엔진 크롤러가 사이트의 색인을 보다 효율적으로 생성할 수 있도록 지원하는 특수 파일입니다.
쉽게 설명하자면 구글이나 네이버 등의 검색 엔진 크롤러에게 우리 사이트의 모든 페이지 목록을 제공해 쉽게 긁어가라고 지도를 준다고 보시면 됩니다.
어떻게 생성하나요??
1. sitemap.xml
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://www.gojimin.com</loc> <lastmod>2024-02-10T11:53:49.077Z</lastmod> <changefreq>daily</changefreq> <priority>1</priority> </url> <url> <loc>https://www.gojimin.com/about</loc> <lastmod>2024-02-10T11:53:49.077Z</lastmod> <changefreq>daily</changefreq> <priority>0.8</priority> </url> 어쩌구 ~~ <url> <loc>https://www.gojimin.com/posts/blog-making-5</loc> <lastmod>2024-01-31</lastmod> </url> 저쩌구 ~~ <url> <loc>https://www.gojimin.com/posts/blog-making</loc> <lastmod>2024-01-23</lastmod> </url> </urlset>
루트 경로에 해당 형식의 sitemap.xml 파일을 직접 생성해주시면 됩니다.
우선 작성한 형식에 대해 알아봅시다.
- loc
- 페이지의 URL 입니다. 해당 URL은 http 프로토콜로 시작해야 됩니다.
- lastmod
- 파일을 마지막으로 수정한 날짜입니다.
- 해당 형식은 W3C Datetime 형식으로 이루어져야만 합니다. 시간 부분은 생략이 가능하며 YYYY-MM-DD 형식으로 작성해야만 합니다.
- 날짜는 사이트맵이 생성된 날짜가 아니라 링크된 페이지가 마지막으로 수정된 날짜로 설정해야 합니다.
- changefreq
- 페이지가 변경되는 빈도
- 이 값은 검색 엔진에 일반적인 정보를 제공하며 검색 엔진에서 페이지를 크롤링하는 정확한 빈도와는 관련이 없을 수도 있습니다.
- 다음과 같은 형식으로 작성할 수 있습니다. always | hourly | daily | weekly | monthly | yearly | never
- always는 액세스할 때마다 변경되는 문서를 설명하는 데 사용해야 되며, never는 보관된 URL을 설명하는 데 사용해야 합니다.
- 마지막으로 해당 값은 힌트이지 명령이 아닙니다.
- priority
- 해당 사이트의 기타 URL에 대한 특정 URL의 상대적 우선순위입니다.
- 0.0 부터 1.0까지 설정할 수 있습니다.
- 이 값은 우리 사이트에서 크롤러에 가장 중요하다고 생각하는 페이지를 검색 엔진에 알리기만 합니다. 즉, 우선순위는 다른 사이트와 우리 사이트를 비교하는 값이 아닌 것입니다..
그런데.. 블로그 포스팅할 때마다 이거 적으려면 얼마나 귀찮겠습니까??
sitemap.ts
원래라면 sitemap generator와 같은 함수를 구현하거나, 라이브러리를 이용하는 방법도 있으나 next v13.3.0 부터 sitemap.ts 파일을 app 폴더 내에 생성해 손쉽게 설정 가능합니다..
import { getPostList } from "@/service/posts"; import { MetadataRoute } from "next"; export default async function sitemap(): Promise<MetadataRoute.Sitemap> { const posts = await getPostList(); const postSiteMapList = posts.map((post) => ({ url: `https://www.gojimin.com/posts/${post.path}`, lastModified: post.date, })); return [ { url: "https://www.gojimin.com", lastModified: new Date(), changeFrequency: "daily", priority: 1, }, { url: "https://www.gojimin.com/about", lastModified: new Date(), changeFrequency: "daily", priority: 0.8, }, { url: "https://www.gojimin.com/contact", lastModified: new Date(), changeFrequency: "daily", priority: 0.8, }, { url: "https://www.gojimin.com/posts", lastModified: new Date(), changeFrequency: "daily", priority: 0.8, }, ...postSiteMapList, ]; }
Metadata Files: sitemap.xml | Next.js (nextjs.org) 공식문서 내용입니다.
저는 공식문서에 따라 app 폴더 내부에 sitemap.ts를 생성했습니다.
해당 파일 내에서 정적인 URL에 대해 설정해준 후 앞으로 추가될 게시물에 대한 sitemap은 getPostList를 통해 모든 게시물 목록을 받아온 후 map을 통해 객체를 생성해 전개 연산자로 추가해주는 방식을 사용했습니다.
이제 위의 xml 파일은 https://www.gojimin.com/sitemap.xml 주인장 블로그 사이트의 루트 경로에서 /sitemap.xml을 붙여 확인이 가능합니다.
Robot.txt
robots.txt 파일은 크롤러가 사이트에서 액세스할 수 있는 URL을 검색엔진 크롤러에 알려 줍니다.
이 파일은 주로 요청으로 인해 사이트가 오버로드되는 것을 방지하기 위해 사용하며, 웹페이지가 Google에 표시되는 것을 방지하기 위한 메커니즘이 아닙니다.
웹페이지가 Google에 표시되지 않도록 하려면 noindex로 색인 생성을 차단하거나 비밀번호로 페이지를 보호해야 합니다.
…라고 robots.txt 소개 및 가이드 | Google 검색 센터 | 문서 | Google for Developers 나와있습니다.
User-Agent: *
Allow: /
Host: https://www.gojimin.com
Sitemap: https://www.gojimin.com/sitemap.xml
이렇게 sitemap.ts와 같은 경로에 robots.txt를 생성하시면 됩니다.
전체 웹사이트에 크롤링을 허용하겠다고 설정한 상태입니다.
robots.ts
직접 txt 파일을 생성해도 상관 없으며, 해당 파일을 생성 및 관리할 수 있는 robots.ts 파일을 만들 수 있습니다.
Metadata Files: robots.txt | Next.js (nextjs.org) 해당 기능 또한 v13.3.0부터 도입 됐습니다.
import { MetadataRoute } from "next"; export default function robots(): MetadataRoute.Robots { return { rules: { userAgent: "*", allow: "/", }, sitemap: "https://www.gojimin.com/sitemap.xml", host: "https://www.gojimin.com", }; }
동일하게 app 경로에 파일을 생성하시면 됩니다..
Google Search Console
이제 sitemap.xml, robots.txt 등 웹 크롤러가 주인장의 블로그를 잘 긁어가도록 설정해봤으니 웹 마스터 도구에 등록해 모니터링해봅시다.
Google Search Console은 Google에서 무료로 제공하는 서비스로, 사용자가 사이트의 Google 검색결과 인지도를 모니터링하고 관리하며 문제를 해결하도록 도와줍니다.
Search Console에 가입하지 않아도 Google 검색결과에 포함되지만 Search Console에 가입하면 Google의 입장에서 사이트를 파악하고 개선할 수 있습니다.
그렇기에 https://goo.gle/searchconsole 이곳을 통해 블로그를 등록해봅시다.

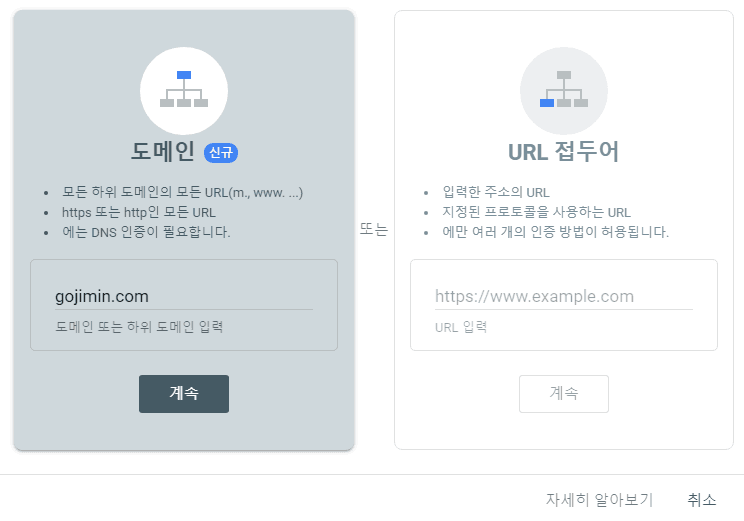
방법은 두가지입니다.
전 구매한 도메인이 있기 때문에 도메인을 통해 등록했습니다.
이후 나오는 TXT 레코드를 구매한 도메인 사이트 내 DNS 설정에 등록해주시면 됩니다.
이제 등록 후 search console에 제공한 도메인의 웹 사이트 탐색이 끝나면 통계 자료를 제공해줍니다.
성장하는 거 보는 재미를 느껴봅시다.. 아무도 안 찾아와주시면 이제 슬퍼짐.
이제 다 됐나요??
아니요 메타 태그를 설정해 우리 사이트의 title, descrition 등 해당 페이지의 내용들을 크롤러에게 제공하고, open graph을 사용해 멋있게 내 블로그 링크를 주는 방법에 대한 기록이 남았습니다…
이는 다음 포스팅에 정리해볼까 합니다.. 어쩌다보니 너무 길어졌음
다음 포스팅으로 다시 돌아오겠습니다..

블로그(4) - 블로그에 Lottie 사용하기