
- #Next.js
- #Blog
블로그(4) - 블로그에 Lottie 사용하기
고지민
2024-02-28
Lottie 애니메이션이 무엇인지, lottie-react 라이브러리를 사용해 블로그에 Lottie 애니메이션을 적용한 방법을 정리한 글입니다.
시작..
이번 포스팅에선 lottie 애니메이션을 어떻게 적용했는지 기록해보려 합니다..
Lottie?
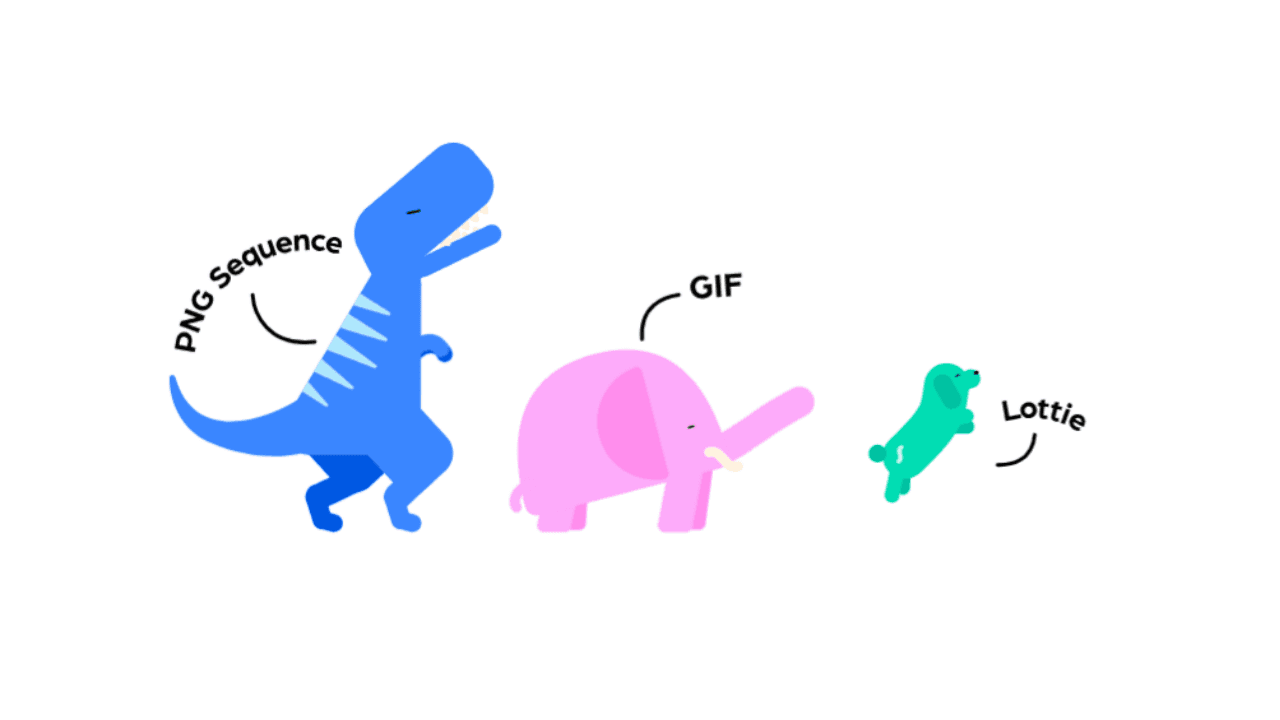
Lottie는 JSON 기반의 애니메이션 파일입니다. 용량이 작지만 어떤 기기에서나 작동하고, 크기를 자유롭게 조정해도 해상도가 낮아지지 않는다고 공식 페이지에 나와있습니다..
우선 json 기반의 파일이기 때문에 파일 용량도 정말 작고 해상도도 안 깨져서 좋습니다.. 그리고 진짜 예뻐서 좋음
애니메이션 쇼핑하기
무료 로티 애니메이션, 모션 그래픽을 위한 모든 플러그인과 도구를 한 곳에 - 로티파일즈/LottieFiles
해당 링크에서 원하는 애니메이션을 쇼핑해주시면 됩니다.
저는 깃헙 계정을 통해 로그인했습니다.. 요금제에 따라 선택할 수 없는 애니메이션도 있으나 무료 애니메이션도 퀄리티가 너무 좋아서 행복했습니다.
저장할 때에는 Lottie JSON으로 저장해주시면 됩니다.
lottie-react
이제 다운로드한 json 확장자의 lottie 애니메이션을 화면에 표시해보겠습니다..
react-lottie 아닙니다 lottie-react 입니다.
저는 처음에 react-lottie 깔았다가 몇시간 삽질하고 lottie-react로 바꿨습니다.
https://lottiereact.com/ 공식문서 보고 설정하고 싶은 옵션 설정해주시면 됩니다..
"use client"; import Lottie from "lottie-react"; type Props = { file: any; }; export default function LottieContainer({ file }: Props) { return ( <section className='w-full md:max-w-[350px] lg:max-w-[500px]'> <Lottie animationData={file} autoplay={true} loop={true} width={300} height={300} /> </section> ); }
전 about 페이지와 contact 페이지에서 lottie 애니메이션을 보여주고 있습니다.
그렇기에 LottieContainer라는 컴포넌트를 따로 분리해 사용하고 있습니다.
자동으로 실행되도록 autoplay 옵션을 줬고, 애니메이션이 계속 루프되도록 loop 옵션도 줬습니다.
그리고 가장 중요한 animationData는 file을 prop으로 전달 받아 주고 있습니다.
아 그리고 json 타입의 파일의 타입에 대해서 열심히 구글링해 본 결과 any가 정답이었습니다.. 어쩔 수 없는 상황입니다.
import aboutLottie from "../../../public/lottie/AboutLottie.json"; export default function AboutPage() { return ( <section> <LottieContainer file={aboutLottie} /> </section> ); }
후에 사용하고 싶은 페이지에서 import해 전달하는 방식으로 구현했습니다.
마치며..
lottie 애니메이션 하나 넣는다고 페이지 분위기가 아주 그냥 확 살아납니다..
다들 뭐 만들 때 하나쯤 넣어보시는 거 어떠신지요..?
사용하는 방법도 딱히 어렵지 않아 예쁘게 웹 사이트 만들고 싶으시면 참고해보셨으면 좋겠습니다..
다음 포스팅은 metadata와 opengraph에 대해 다뤄보고자 합니다..
.
.
.
뿅

블로그(3) - Dynamic Routing, react-markdown