- #CMS
- #Backend
Sanity에 스키마 정의하기
고지민
2024-03-29
Sanity Studio에서 스키마를 정의하고 데이터를 구성하는 과정과 실제 컨텐츠를 추가한 경험을 정리한 글입니다.
시작…
저번 포스팅에 이어 스키마 정의와 Sanity Studio를 이용해 데이터를 어떻게 추가하는지 기록해보려 합니다..
스키마 정의
프로젝트를 생성했다면 이제 데이터 모델을 정의해야되지 않겠습니까?
근데 스키마 정의 이전에 Sanity Studio에 대해서 다시 알고 가는 것도 좋겠습니다.
Sanity Studio
Sanity Studio는 자바스크립트로 이루어져 있으며 브라우저에서 실행되는 Single Page Application 입니다.
즉, Admin을 위한 GUI를 제공해 개발에 관련된 지식이 없어도 손쉽게 데이터를 추가, 변경, 삭제할 수 있는 도구입니다.
또한 vercel, netlify 등을 통한 호스팅으로 웹으로 접근도 가능하며 공동 작업자를 추가할 수도 있습니다.
그리고 Sanity Studio는 이전에 설명한 Content Lake라는 Sanity의 호스팅 API에 연결 되어 있어, 데이터가 실시간으로 동기화 되어 로컬 상에 저장되지 않으며 항상 클라우드 상에 저장됩니다.
이는 Sanity Studio를 이용해 데이터 편집이 가능하지만 preview를 제공할뿐 데이터는 항상 클라우드 상에 존재한다는 의미입니다.
간단한 스키마 정의
앞서 설명한 Sanity Studio는 정의한 스키마에 대해 자동으로 UI를 생성합니다.
Getting Started with Sanity Studio 공식 문서를 참조해 pet이라는 데이터 모델을 정의해봅시다.
데이터 모델은 schemaTypes에 파일을 생성해 정의할 수 있습니다.

이렇게 schemaTypes 폴더 내부에 데이터 모델을 정의할 파일을 생성합니다.
// schemaTypes/index.ts import pet from './pet' export const schemaTypes = [pet]
// schemaTypes/pet.js export default { title: 'Pet', name: 'pet', type: 'document', fields: [ { title: 'Name', name: 'name', type: 'string', }, { title: "Age", name: "age", type: "number", } ], }
이게 뭔가 싶죠..?
schemaTypes 폴더 내부에 존재하는 index 파일의 배열에 생성한 데이터 모델 document를 추가하면 스키마 정의는 끝입니다.
이제 pet이라는 데이터 모델의 구조를 뜯어봅시다.
export default - schemaTypes/index 에서 해당 데이터 모델을 사용할 수 있도록 정의합니다.
title - 이는 Sanity Studio에서 우리 사용자에게 보여질 이름입니다 후에 스튜디오를 열어보면 Pet이라는 데이터 모델이 정의되어 있습니다.
name - 이는 필수로 정의되어야만 하는 필드로 데이터 레코드의 키가 됩니다.
type - 해당 스키마의 타입을 정의합니다. 해당 데이터 레코드가 어떤 유형인지 나타내며 document는 데이터 모델에 대한 문서를 의미합니다.
fields - 해당 데이터 모델이 가질 속성들을 정의할 수 있습니다.
이렇게 정의된 document 데이터 모델은 NoSQL 즉, 관계형 데이터 베이스가 아닌 관계가 없는 JSON과 같은 타입의 데이터 구조를 띄게 됩니다.
Studio에서 확인해보기
이제 npm run dev를 통해 우리가 만든 데이터 모델을 Content Lake에 동기화 시킬 수 있습니다.

3333번 포트로 접속한다면 Sanity Studio에 Pet이라는 document type의 데이터 모델이 추가 되어있는 것을 볼 수 있습니다..

이렇게 추가하고 싶은 정보를 입력한 후 Publish 버튼을 클릭해 쉽게 Content Lake에 데이터를 추가할 수 있습니다.
짜잔~

지금 진행 중인 토이 프로젝트는 게시물 작성이 가능한 형태를 가집니다.
그렇기에 Post에 관련된 스키마를 정의했으며 개발에 필요한 Mock 데이터를 Content Lake에 추가해놓은 상태입니다.
그런데.. Author를 보면 뭔가 참조하고 있는듯 보이지 않습니까??
reference
Reference Schema Type - Sanity Studio 해당 타입은 다른 문서를 참조하기 위한 유형으로 내가 정의한 다른 스키마를 참조할 수 있습니다.

이렇게 말입니다..
// schemaTypes/post.js export default { title: 'Post', name: 'post', type: 'document', fields: [ { title: 'Author', name: 'author', type: 'reference', to: [{type: 'user'}], }, 어쩌구~ ]
사용 방법은 아주 간단합니다. type 설정후 to를 이용해 배열 내부에 객체를 이용해 미리 정의해둔 user를 참조하도록 선언하는게 끝입니다.
근데 만약에! 아주 만약에! Author가 여러명이면요??
array
{ title: 'Author', name: 'author', type: 'array', of: [ { type: 'reference', to: [{type: 'user'}], }, ], validation: (Rule) => Rule.unique(), },
이렇게 배열 형식으로 선언할 수 있습니다.
validation을 이용해 중복되는 값을 방지하도록 설정도 가능합니다.

짜잔 아주 쉽군요..
마치며..
사실 공식문서에 따르면 정의할 수 있는 유형은 정말 많습니다만 현재 제 필요에 맞는 유형들만 건드려봤습니다.
앞으로 더 제작하면서 더 필요한 내용이 있다면 공식문서를 참조해보면 좋을 거 같습니다…
근데 사실 파이어베이스 썼던 거 생각하면 아주 똑같은 거 같아서 이게 좋은 건가? 싶고 아직 잘 모르겠습니다만.. 파이어베이스는 여러번 써봤으니까 이제 새로운 거 공부도 좀 해볼겸 써보려고 합니다.
근데 확실히 뭔가 UI 제공도 되고 만약 제가 이런 지식이 없다면 사용하기 진짜 편할 거 같기는 합니다.
.
.
.
뿅..

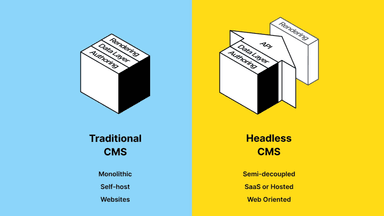
Headless CMS란 무엇일까?