
- #Next.js
- #Blog
블로그(Intro) - Next의 중요 컨셉과 렌더링 방식
고지민
2024-02-06
블로그를 Next.js로 개발하게 된 계기, Next.js의 핵심 내용과 4가지 렌더링 방식의 차이를 정리한 글입니다.
서론
이 블로그가 어떻게 탄생했는지에 대해, 어떤 기술이 들어갔는지에 대해 기록해보려고 합니다.. Next 13버전을 공부하며 제작했기 때문에 다시 복습하는 시간을 가지는 느낌이기도 합니다. 그 전에 저는 어떤 방식으로 개발을 진행하는지 적어보려고 합니다.
주인장의 개발 방식
지금까지 프로젝트를 진행하면서 항상 빼놓지 않는 과정이 있습니다. 내가 만들 웹 어플리케이션이 어떻게 동작할지 해당 기능들을 정리해보는 과정입니다. 이 과정을 통해 기본적인 골격을 만들어두고, 개발 도중 생각나는 기능들은 살을 붙이는 느낌으로 개발을 진행합니다. 이렇게 미리 어느정도의 골격이 갖추어진 프로젝트는 산으로 가지 않고 어떻게든 완성이 되더라구요..
WBS(Work Breakdown Structure.)
사실 많은 개발자분들이라면 다들 아실 겁니다.. 프로젝트를 진행하기 앞서 진행하는 끔찍한 문서 작업이요.
업무 분류 체계(Work breakdown structure, WBS) 란 종속 관계를 바탕으로 프로젝트 결과물을 여러 계층으로 나눠 시각적으로 분류하는 것입니다. 기본적으로 WBS는 하나의 프로젝트 계획을 시각적 형태로 나타낸 것입니다.
사실 쉽게 얘기해보자면 프로젝트를 시작할 때 당연히 기획서를 제작하고, 요구사항을 분석한 요구사항 명세서, 화면을 구성할 화면 설계서, 주요 기능에 대한 로직을 정리한 플로우차트, API를 어떤 방식으로 주고 받을지와 어떤 request와 response를 주고받을지 정리한 API 명세서 등 프로젝트 하나에서 나오는 여러 산출물 등을 정리하는 과정입니다.
다시 돌아와서 블로그는 어떻게 진행했나요?
결론부터 말씀 드리자면 블로그는 동작하는 기능만을 구분해 하나씩 구현해나가는 방법으로 간단하게 개발했습니다.
단순한 블로그 제작에 불필요한 리소스 소모라고 생각이 들었거든요... 귀찮아서가 아닙니다.. 아시죠??
어떤 기능을 정리했나요??
제가 블로그를 제작하기에 앞서 생각했던 기능 목록입니다.
- 블로그에 들어오면 포스팅된 게시물 목록을 사용자에게 표시한다.
- 목록의 게시물은 카드 형태로 표시한다.
- 해당 게시물을 클릭해 내가 작성한 게시물을 읽어볼 수 있다.
- 게시물은 마크다운 형식으로 저장해 사용자에게 표시한다.
- 예쁜 블로그에 들어가면 캐러셀 형식으로 포스트를 슬라이드하는 모습을 봤는데.. 저도 하고 싶었습니다.
- 나에 대한 소개를 표시할 수 있는 About 페이지
- 연락 가능한 수단을 표시할 Contact 페이지
- 사용자 편의를 위한 다크모드, 라이트모드 설정
처음엔 이정도로 기획을 하고 시작했습니다.
왜 Next를 사용했나요??
Next.js를 공부하며 정말 매력적이라고 느낀 점이 많습니다.. 항상 리액트만 사용해 개발을 진행했던 터라 모든 프로젝트는 CSR로 동작했습니다. CSR의 경우 브라우저에 표기하기 위한 모든 코드들을 클라이언트 측에 모두 다운 받아서 클라이언트 측에서 코드를 실행하고 분석해서 표기합니다. 그렇다보니 당연히 사용자가 처음으로 페이지를 보기까지(FCP - First Contentful Painting) 시간이 오래 걸리고, 페이지 로딩 시간(TTV)이 오래 걸리게 됩니다.
여기서 잠깐..! 렌더링 방식에 대한 정리도 한번 해볼까요??
Rendering 방식
1. CSR (Client Side Rendering)
- 렌더링 주체자 - 클라이언트
- React라는 UI 라이브러리만을 이용해 웹 어플리케이션을 개발한다면 CSR로 동작
- 브라우저에 표기하기 위한 모든 코드들을 클라이언트 측에 모두 다운 받아서 클라이언트 측에서 코드를 실행하고 분석해 표기
네 CSR의 특징입니다. 모든 코드를 클라이언트 측에서 다운 받기 때문에 로딩만 된다면 빠른 UX를 제공하고 당연히 서버에 부하가 적습니다.
하지만 그만큼 프로젝트 단위가 커질 수록 클라이언트 측에서 다운 받는 코드가 많아지기 때문에 사용자가 처음으로 페이지를 보기까지(FCP - First Contentful Painting) 시간이 오래 걸리고, 페이지 로딩 시간(TTV) 이 오래 걸립니다. 그리고 당연하게도 자바스크립트 활성화가 필수입니다.
SEO의 경우에도 마찬가지 입니다. 리액트로 만들어진 프로젝트를 개발자 도구의 network 탭에서 확인해보신적 있으신가요?? 처음에 아무것도 표시되지 않은 index.html이 도착한 후 js, css 등이 도착해 웹 페이지를 구성하게 됩니다. 그렇기에 당연히 검색 엔진에 노출되기 어렵습니다.
사실… pre-rendering 등을 통해 최적화하는 방법이 있지만 Next는 SEO 최적화 하기 쉬우니까요.. 그리고 뭐 배울 때 만들어보는게 제일 습득이 빠르지 않나요? 호호
그리고 CDN 캐시도 어렵습니다..
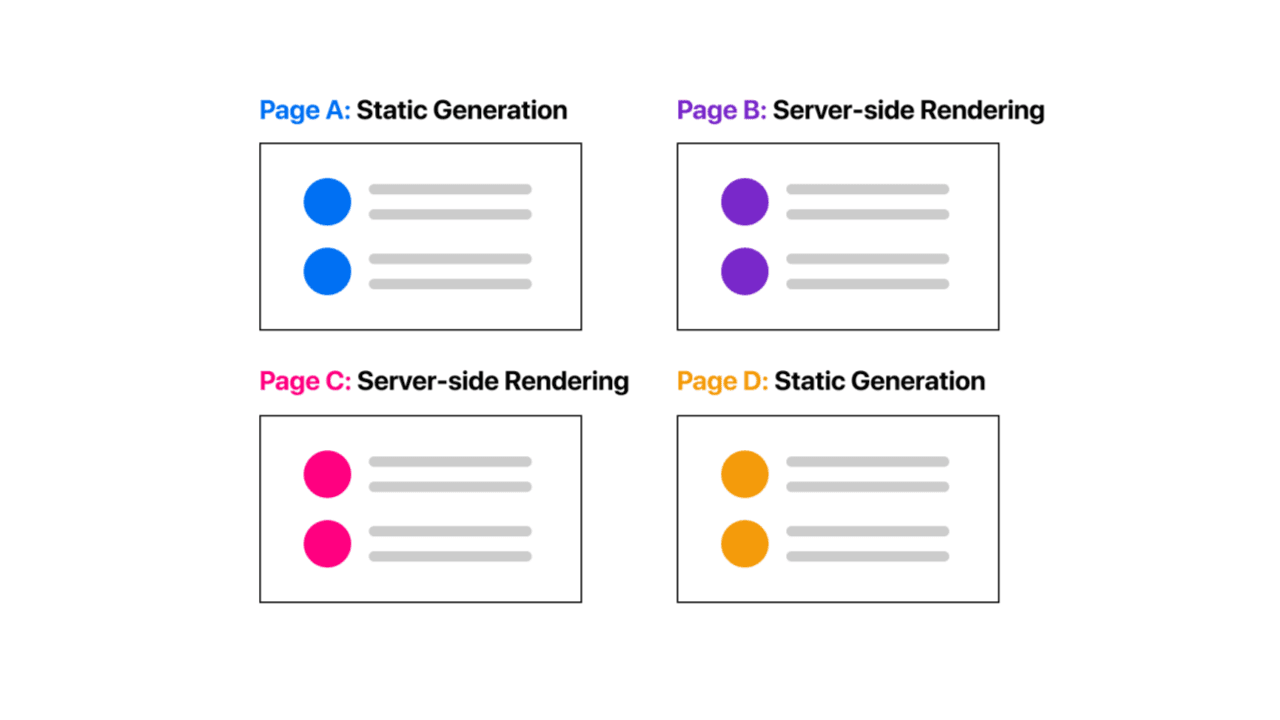
2. SSG (Static Site Generation)
SSG 방식은 말그대로 정적인 사이트를 만든다. 입니다. 렌더링 주체자는 서버로, 렌더링을 프로젝트를 빌드할 때 실행합니다.
그렇기에 장점으로 정적인 페이지를 생성해놓기 때문에 TTV가 빠르고, 자바스크립트도 필요 없습니다. 또한 SEO 최적화에 좋고, CDN 캐시도 좋겠군요!
하지만 정적인 페이지이기 때문에 실시간 데이터가 아니며, 사용자별 데이터 제공이 어렵습니다.
3. ISR (Incremental Site Regeneration)
이를 보완하는 ISR 방식은 SSG와 동일하나 렌더링을 내가 설정한 시간에 맞게 주기적으로 실행합니다.
사실 뭐 장점과 단점 모두 똑같습니다. 단지 주기적으로 렌더링은 한다는 것이겠네요..
4. SSR (Server Side Rendering)
- 렌더링 주체자 - 서버
- 렌더링을 요청시마다 실행
- 모든 페이지가 SSR이라면 서버 과부화 가능성 증가
- 접속 유저가 많아지면 많아질수록 페이지 접속에 걸리는 시간 증가
SSR은 SSG, ISR과 달리 렌더링을 요청시에 실행합니다. 그렇기에 사용자별 데이터 제공에 유리하겠군요! 또한 실시간 데이터를 사용할 수 있습니다.
하지만 그렇기에 요청이 많아질수록 서버에 과부화(overflow)가 발생할 수 있게 됩니다.
그래서 왜 Next를 사용했나요?
혹시 Next의 중요 컨셉에 대해 알고 계십니까??
바로 Hydration입니다.
Next는 다음과 같은 구동 순서를 가집니다.
- 서버에서 클라이언트에게 페이지를 빠르게 보여주기 위해 정적인 HTML 페이지를 전송함
- 페이지에서 인터렉션 처리를 위해 필요한 리액트 코드와 자바스크립트 코드를 보냄
- 클라이언트에서 리액트와 소스코드를 다 다운로드 받으면 하이드레이션을 한다.
Hydration은 컴포넌트 렌더링을 통해 정적인 HTML 페이지 대신 실제 컴포넌트를 사용할 수 있게 해줍니다.
이렇게 말하면 조금 어럽죠?? 쉽게 설명하자면 물을 가득 채운다 입니다.
실제로 Next로 만들어진 프로젝트를 실행해 개발자 도구로 확인해보면 처음에 도착하는 html 파일엔 우리 페이지 모습이 담겨있습니다.
심지어 버튼도 담겨있습니다! 만 클릭은 가능하지만 onClick 이벤트는 실행되지 않습니다. 이제 여기서 물을 채운다에 대해 설명드리자면 이후 도착하는 js 등을 통해 이 버튼에 물을 채우듯 코드를 채우고 이 Hydration을 통해 모든게 채워지면 그제서야 버튼을 클릭했을 때 이벤트가 발생하는 것입니다..
너무 재밌지 않나요?
제발 그만하고 Next를 사용한 이유가 뭡니까?
- 간편한 파일 & 폴더 베이스 라우팅
- 리액트 쓸 때는 react-router-dom 깔고 막 그랬는데.. 폴더만 만들면 자동으로 라우팅 해준다고?? 진짜로??
- 강력한 중첩 layout
- 화면에 공통으로 표시되는 Header, Footer, 사이드바 등 컴포넌트 재사용시 원하는 컴포넌트만 리렌더링이 가능합니다… 성능 최적화 최고..
- 그리고 layout이 지정된 page 내에서 또 내부적인 layout 설정이 가능합니다. 정말 간편합니다. navbar 하나 있다고 가정해보겠습니다. Shop이라는 페이지로 이동하면 해당 페이지 내에 category navbar를 하나 더 layout으로 지정할 수 있습니다. 단순히 layout 파일 하나 만드는게 다입니다.
- Static Site Generation
- 블로그는 대부분 정적인 데이터를 사용합니다. Next는 정말 간편하게 SSG 렌더링을 적용할 수 있습니다. 실제로 주인장은 모든 포스트 내용을 SSG 방식으로 렌더링 중입니다. 빠르죠?
- SEO 최적화
- 아니 뭐 metadata 설정만 하면 알아서 SEO 최적화 해주고, 심지어 open graph 설정도 간편합니다. 달리 할 말이 없네요.
- 사실 배운 거 써먹어보고 싶었습니다.
- 이게 제일임
이런 이유로 Next를 이용해 블로그를 개발하게 된 것입니다…
마치며…
이제 다음 포스팅부터 내가 정리한 기능을 어떤 방식으로 구현했는지 정리해보려 합니다.. 사실 뭐 별 거 없음. 너무 간단해서.
.
.
.
.
사실 기능 구현에 일주일도 안 걸렸으나 디자인이 맘에 안 들어서 그게 2주는 걸린 거 같습니다. ㅎㅎ
저만 그래요?

블로그(번외) - Next 13버전에 다크모드 곁들이기